Hexo, OpenShift & CloudFlare
Inspired by the awesome work Jeff Atwood is bringing on with his blog that I’ve been reading since I got into programming, and by a bunch of other articles, I decided it was time to start my own.
Why?
I’m definitely not the kind of person who keeps a personal diary or who’s into that sort of things in general, but I felt that I couldn’t keep pinging friends whenever I found something interesting in the tech news or faced some intriguing technical challenge.
For this reasons - and also because of the inevitable, never ending, crazy hunger for new development tools that creeps on every geek or passionate developer worthy of his title - I picked Hexo as my blogging engine.
How?
Engine
I wanted an engine that was at least partially capable of producing static content (an urge I’ve been having since having run into Netlify) but was still open to dynamic content creation and hackable to some extent. After a relatively quick scan of the tools available on the market as of today, my gaze settled on the aforementioned piece of software.
Hexo’s end-user mechanics are easy to comprehend and straightforward to learn & use, as can be seen in the lightweight but extensive official documentation. With just a couple of commands (or, as I recently discovered, with even just one) you can generate static content and deploy it automagically on your favorite hosting. Be it GitHub’s Pages, Heroku, an FTP site, or RedHat’s cloud platform, OpenShift, this engine has got you covered.
In the spirit of lightness, all the posts are written in Markdown and reside in a tidy folder structure, configurable with a few helpful parameters in the central configuration file.
Themes are modular and swappable, and as far as I know you can use your favorite templating engine to build them; I saw used both EJS and my most favorite Jade (now being renamed to Pug, did you know?). Credits for the theme I’m currently using go to Sjaak van den Berg, with some minor modifications of mine here and there.
Hosting
In the spirit of innovation I decided to explore a different route rather than buying an usual hosting space and just FTP’ing files in there, so I took a look at the deployment page on Hexo’s docs. OpenShift caught my interest because of the modern technologies it’s using, and from there it has all been a joyful ride. Except for some hiccups. Where would have the fun been otherwise?
When you create a new instance on OpenShift you have to choose a starting environment (or “cartridge”, as they call it), and here lies the first doubt:
To choose the ready to go community-created Hexo cartridge or the trusty official Node.JS one?
After having spent some time fiddling with them, here’s what I suggest you: a bit of both. ![]()
You might be thinking “Why in the world shouldn’t I simply use the community cartridge and forget about setup at all?”. Well, apart from the fact that the included version of Hexo isn’t the last one available (at the time of writing the bundled version is 3.1.2 vs the upstream 3.2.0) and that the cartridge GH’s repo hasn’t been updated in over a year, I found the ready-made environment to have a bit convoluted structure; it included some components (like a Rack server configuration) that I didn’t need as well.
For this reasons what I advise OpenShift-using Hexo-enthusiasts to do for now is to select the plain Node.JS cartridge from RedHat itself, so this way you’ll receive all the official updates and security patches and always have a guaranteed environment to work into, and put some spice on it.
Spicing up the standard environment
There are a lot of things that you can configure for your OpenShift instance, but IMO the most important one for Hexo is the hot deployment flag: it enables you to deploy your changes without having to reload the entire OpenShift container, thus saving you a lot of time and pain by not having to deal with any relevant downtime.
To enable such a feature you must have already installed and configured the OpenShift deployer for Hexo, then execute these commands inside the blogging engine’s folder to be up and running:
1 | hexo deploy # The first deploy generates the needed folder structure |
Remember to check out the other OpenShift configurations listed at the link above to learn about other interesting options.
Domain name & SSL
So far everything has been relatively easy and probably didn’t take you much effort, but you have to make steeper final step if you want to use a custom domain along with the SSL encryption offered by default on OpenShift.
That is because on the free plan of the service you’re not allowed to use a custom SSL certificate, and the one issued by the RedHat division is only valid for *.rhcloud.com domains; if a visitor browses your domain via HTTPS, he or she will see their browser’s window warn them about the current site being unsafe to browse because the certificate is not valid for the custom domain that they are going through.
To solve this and keep the SSL layer you may take advantage of CloudFlare’s services: by setting up an account and adding your website to it you’ll get, in addition to the famous traffic protection system, a free SSL certificate to encrypt the connection to your personal domain.
After having correctly set up your domain name as an alias to your OpenShift instance via their control panel, take note of the CNAME DNS records they’ll tell you to set in place.
Register for a free CloudFlare account and go through the domain verification challenges, by changing its DNS servers to CloudFlare’s ones - you can usually do this via your registrar’s control panel.
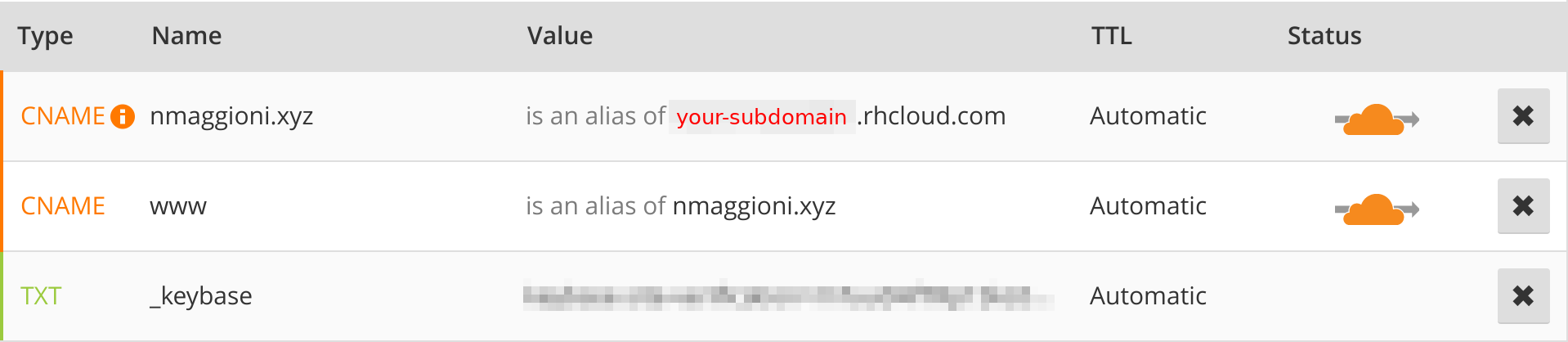
Set up the appropriate entries in the DNS section of the control panel, at least they should match the first two on the following image (obviously use your domain name in place of mine). While you’re at it, why don’t you verify your new domain on your Keybase profile? Because you do have a Keybase profile, right…?

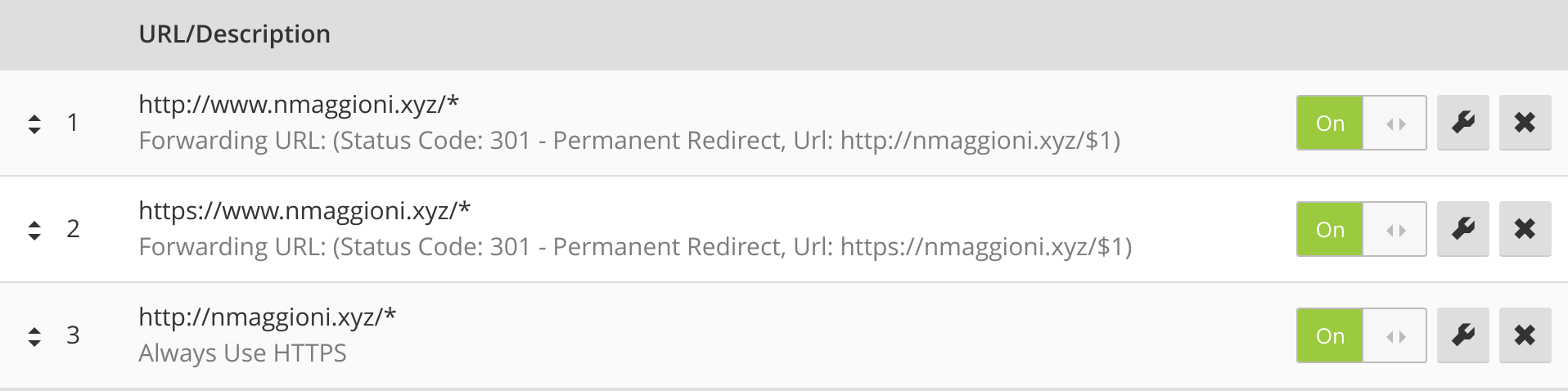
DNS records ready to go, the last (optional) thing that you might want to set up are redirections: I personally think that my domain looks quite ugly if prepended with the standard www. prefix, so I tend to avoid it as much as possible. If you are like me, you can achieve a behavior that flattens your paranoias by putting in place some redirections in the “Page rules” section of CloudFlare’s control panel. See the following picture for details.

These rules will eat up all of the three rule slots available for free accounts, but by having them in place (mind the ordering!) you’ll be able to both avoid the www. prefix and enforce HTTPS on all pages. Side note: the $1 in the redirect matches the content of what the * in the query got, so the user actually lands on the page he or she requested.
Be sure to have the SSL mode set to “Flexible” in the “Crypto” section of CloudFlare’s control panel, otherwise certificates will clash with each other and the security warning will still come up.
TL;DR: To get SSL you have to…
- Get a domain name
- Register it as an alias on OpenShift’s panel
- Register it on CloudFlare
- Set up DNS records via CloudFlare’s panel
- Set up page redirections at CF
- Configure CF’s SSL parameters
Once the dust settles down and DNS propagation crawls to an end, voilà! Your Hexo deployment on OpenShift is ready to be browsed through a custom domain name and under CloudFlare’s protection for both attacks and SSL!
I hope you’ll love Hexo as much as I do. ![]()